Rails7では、jsをバンドルせずにimportmapでjsを直接読み込む方式がデフォルトとなりました。しかしwebpack等でのバンドル方式の選択肢を完全に失ったわけではありません。特定のターゲット(ES5など)にトランスパイルすることができます。レガシーブラウザをサポートする要件下ではバンドル方式を選択することもあるでしょう。そこで来たるRails7時代に、我々アプリケーションエンジニアにとってどのような手段があるのか、Railsの基礎知識をアップデートしていくのがこの記事の目的になります。早速始めましょう!
JSの読み込ませ方
かつてのRailsではSprocketsでバンドルして単一のjsファイルとして配信する方法が常識でした。Sprocketsはトランスパイルはしないものの、minifyする仕組みを持っていました。
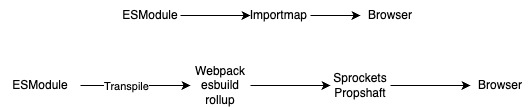
Rails7からは、importmapまたはwebpack/esbuild/rollupでのバンドルの方法を採用できます。rails newする際にオプションを明示しない限り、デフォルトでimportmapが使用されます。railsとimportmapの組み合わせはimportmap-railsというGemが受け持ちます。
importmapはトランスパイルを行いませんので、最新のブラウザをターゲットとする場合以外には採用が難しいかもしれません。その場合はwebpackやesbuildなどのバンドラーでES6やES5などをターゲートとしてトランスパイルしたものを配信する式を採用するのが良いでしょう。

importmap-railsの使用を開始する
importmapを使用するには、bundlerでimportmap-railsをインストールし、コマンドを実行します。
$ ./bin/rails importmap:install
サードパーティのESModuleを追加するにはコマンドを実行します。Railsの場合、app/javascript/application.jsもまた、sprocketsでビルドされたものをimportmap経由でロードします。
$ /bin/importmap pin react react-dom
レイアウトやビューファイルではjavascript_importmap_tagsヘルパーがjsを呼び出す起点となります。
<%= javascript_importmap_tags %>
jsbundling-railsの使用を開始する
jsbundlingを使用するには、bundlerでjsbundling-railsをインストールし、インストールコマンドを実行します。
$ ./bin/rails javascript:install:[esbuild|rollup|webpack]
注)npx -vが7.1以下の場合はpackage.jsonにbuild設定が自動で追加されないので、手動で追記する必要があります。インストール時に以下のような記述を記載するよう警告されるので、そちらを参照しましょう。
"scripts": {
"build": "esbuild app/javascript/*.* --bundle --outdir=app/assets/builds"
}
サードパーティのESModuleを追加するには、yarnやnpmコマンドでプロジェクトルートにインストールしたライブラリをimportして使用します。
$ yarn add react react-dom
開発中には、./bin/devコマンドを使用することで、RailsサーバーとJSビルドウォッチャーの両方を同時に起動できます。cssbundling-railsを使用している場合、cssビルドウォッチャーも同時に起動します。事前にgemをインストールしておきましょう。(foremanがなければ自動でgemがインストールされます)
$ gem install foreman
esbuildの場合、デフォルトのターゲットはesnext(es6)です。変更したい場合は、package.jsonのbuildコマンドでtargetを指定できます。
webpackの場合はwebpack.config.json、rollupの場合はrollup.config.jsでビルド設定を行うことができます。
esbuildでのトランスパイルは、ターゲットがデフォルトでesnextのため、es6をターゲットにしておくとよさそうでした。なお、esbuildではes5向けのトランスパイルをサポートしていないため、IEをターゲットとする場合はwebpackを使うとよさそうです。
"build": "esbuild app/javascript/*.* --target=es6 --bundle --outdir=app/assets/builds",
CSSの読み込ませ方
使い慣れたSprocketsのアセットパイプラインを使用できます。Rails7では加えてバンドルの必要なTailwind CSS, Bootstrap, Bulma, PostCSS,Dart Sassなどを組み込むためにcssbundling-railsというGemを使用できます。cssbundling-railsでバンドルされたCSSはassets/buildsに出力され、アセットパイプラインを介して配信されます。
cssbundling-railsを使用するには、bundlerでcssbundling-railsをインストールし、コマンドを実行します。
$ ./bin/rails css:install:[tailwind|bootstrap|bulma|postcss|sass]
注)npx -vが7.1以下の場合はpackage.jsonにbuild設定が自動で追加されないので、手動で追記する必要があります。
"scripts": {
"tailwindcss -i ./app/assets/stylesheets/application.tailwind.css -o ./app/assets/builds/application.css"
}
開発中には、./bin/dev コマンドを使用することで、RailsサーバーとCSSビルドウォッチャーの両方を同時に起動できます。jsbundling-railsを使用している場合、jsビルドウォッチャーも同時に起動します。事前にforeman gemをインストールしておきましょう。 (foremanがなければ自動でgemがインストールされます)
tailwindcssを導入し@importを使用して別のcssファイルをバンドルするには、postcss-importをyarn addします。